accessibility unit testing for developers
(and not only)
#A11yTO: Toronto Accessibility & Inclusive Design Meetup
Aidan Tierney @AidanA11y
Alicia Jarvis @AJarvis728
John McNabb @JohnKMcNabb
How to make a cup of tea
An non-techie example to get us started

Boil water (easy)
Just do it

Boil water (hard)
Electric, digital, stovetop, whistling, chiming, clicking

In the end, it's about the tea not the kettle
Different technology, different techniques
Basics skills are needed, but the tea is what matters

Allowing tests and behaviour to drive development
Individuals and interactions over processes and tools
In your experience, when does accessibility testing typically occur?...
- Before development
- During development
- During QA Testing Phase
- Not sure...sometime before deployment I think
The Problem is...
We are testing too late! Why?
Accessibility Issues are Predictable Why are we waiting?
Defect triage and remediation is costly & impedes time-to-market
I Always See the Same issues
- Alt text
- Headings
- Form labels
- Role & state
- Focus Management
How many of you have heard/said this before:
Well…. It wasn’t included in the requirements…..so….why do I need to log a defect/fix it?
Introduction to Agile (Extreme) Accessibility
Agile Methodology & Mindset
Encourages rapid and flexible response to change
- Individuals and interactions over processes and tools
- Working software over comprehensive documentation
- Customer collaboration over contract negotiation
- Responding to change over following a plan
That is, while there is value in the items on the right, We value the items on the left more.
Sample User Stories
As keyboard-only user, I want to know where I am on the screen at all times so that I know what I can do and how to do it.
As a screen reader user, I want to know what each form label is for each form field so that I can effectively enter the correct information in the form.
As a keyboard-only user, I want the ability to use the enter key to open the selected link so that every link on a page is accessible using a keyboard as it would be with a left mouse click
Whole Team Approach to Accessibility
Requires a cohesive and collaborative approach to testing that involves creating 6 feedback points that feed into the others.
- Sprint Planning
- Design
- Development
- Testing
- Continuous Integration
- Sprint Review & Retrospective
Sprint Planning
At the beginning of each sprint, the team holds a sprint planning session that:
- Communicates the scope of work likely during that sprint
- Selects product backlog items that likely can be done
- Prepares the sprint backlog that details the work needed to finish the selected product backlog items, with the entire team
- Defines tasks related to each backlog item
Provides an opportunity to identify and refine accessibility-related tasks and user stories
Design & Development
Design - must adhere to the user stories defined for the product. UX and usability studies are implemented here and this offers the first opportunity to verify quality of a previous feedback cycle.
Development - Code should never be committed that doesn’t pass automated tests, because letting these defects pass into the next feedback loop will significantly increase cost and risk. It is critical, in this phase, to leverage a tool that can integrate directly into their task runners to shorten the cycle for accessibility feedback.
Testing and Continuous Integration
Testing - the same inputs that were generated during user stories and used during development will form the basis for acceptance tests. Automation scripts should use the same tests as those used in development. In cases where user stories or criteria cannot be fed into automation, Testers will create manual test cases and/or utilize those specifications as acceptance test scripts such as with Selenium.
Continuous Integration - provides an opportunity to catch regressions in code before it is deployed using the same automation scripts used by development and QA staff. This prevents critical flaws from entering production.
Test-driven development (TDD)
Software development process that relies on the repetition of a very short development cycle.
The developer:
- First, writes an (initially failing) automated test case that defines a desired improvement or new function;
- Then, produces the minimum amount of code to pass that test;
- Finally, refactors the new code to acceptable standards.
Test-driven development is related to the test-first concepts of extreme programming, begun in 1999, but more recently has created more general interest in its own right
Creating tests before we build
Define pass/fail tests
Level of detail may differ for:
- Native HTML / Standard OS UI controls
- Custom widgets and controls
Developers and accessibility specialists will create tests
Developer accessibility checks
Automated syntax checking
Executes within seconds. Integrates accessibility testing into existing functional tests.
We can leverage work of others - we may need to select, customize or extend tests.
Manual checks and inspection
Keyboard. Inspection tools to quickly reveal accessibility information.
Assistive Technology
Screen readers, Zoom, Switch, Voice input.
Automated syntax checking
Tenon
- tenon.io
- Integrates with: Gulp, Grunt, Node, Protractor, Ruby, WordPress, Visual Studio, browser plugins for Chrome, Firefox
aXe
Automated syntax checking - more
AMP
Chrome Accessibility Developer Tools
WAVE
Check out Tenon & aXe using the before & after demos
Workshop activity
- Get the Chrome Extensions:
Tenon Check Chrome Extension
aXe Chrome Extension from Deque - Try them out on these pages: w3.org/WAI/demos/bad/
Next steps
Integrate and automate into your workflow:
Gulp, Grunt, Node, Protractor, Ruby, WordPress, Visual Studio, Karma, QUnit, Jasmine, Mocha, R-Spec, Cucumber, Selenium
Semantics & behaviour
HTML elements
HTML conveys meaning, rather than presentation. Elements, attributes, and attribute values in HTML are defined to have certain meanings (semantics). For example, theolelement represents an ordered list, and thelangattribute represents the language of the content.
w3c.github.io/html/dom.html#elements-semantics
iOS UI Accessibility
Label, Trait, Hint, Value
Manual inspection tools
Inspection Tools
- Accessibility Inspector: Debug Accessibility in iOS Simulator
developer.apple.com - aViewer (Windows): displays the accessibility API information (MSAA, IAccessible2, UI Automation, ARIA, HTML DOM) exposed by web browsers to the operating system, and thus to any assistive technology
paciellogroup.com/resources/aviewer/ - Browser extensions and toolbars
Manual checks for behaviour
Keyboard
- Ensure that all content can be accessed with the keyboard alone.
- Ensure all interactions are predictable. This requires an understanding of common keyboard interactions.
- webaim.org/techniques/keyboard/
A basic HTML dropdown
The select element has built-in keyboard support
- tab control receives focus (and shift + tab in reverse)
- Visible focus indicator
- spacebar - expand (also alt + ↑ ↓ )
- ↑ ↓ - navigate between menu options
- Visible indicator as move between options
- spacebar confirms selection (enter on MAC)
- Pressing any letter key (e.g. g) jumps to an option if it begins with that letter - behaviour varies by browser
Note: Many of these key interactions would have different behaviour if the select did not have focus. E.g. spacebar or ↓ would move you down the screen.
select examples
Go to demo
WAI-ARIA
WAI-ARIA describes how to add semantics and other metadata to HTML content in order to make user interface controls and dynamic content more accessible.
ARIA does not magically make any element act differently to what it is
What ARIA does not do and Just use a (native HTML) button
- Notes on Using ARIA in HTML (a.k.a. The 5 rules of ARIA use) w3.org/TR/aria-in-html/
- WAI-ARIA 1.0 User Agent Implementation Guide w3.org/WAI/PF/aria-implementation/
Custom dropdowns
jQuery and other custom elements
We need to define and support keyboard interactions
We can define interactions (and create simple pass/fail tests) before we build it
Prevent used key events from performing browser functions
jQuery example
When the menu is open, the following key commands are available:
- UP/LEFT: Move focus to the previous item.
- DOWN/RIGHT: Move focus to the next item.
- END/PAGE DOWN: Move focus to the last item.
- HOME/PAGE UP: Move focus to the first item.
- ESCAPE: Close the menu.
- ENTER/SPACE: Select the currently focused item and close the menu.
- ALT/OPTION + UP/DOWN: Toggle the visibility of the menu.
When the menu is closed, the following key commands are available:
- UP/LEFT: Select the previous item.
- DOWN/RIGHT: Select the next item.
- END/PAGE DOWN: Select the last item.
- HOME/PAGE UP: Select the first item.
- ALT/OPTION + UP/DOWN: Toggle the visibility of the menu.
- SPACE: Open the menu.
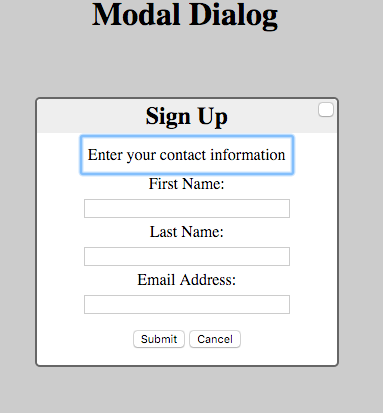
Keyboard test for a Modal
Workshop activity
Define the keyboard tests, scenario for a modal
dequeuniversity.com/library/aria/popups-dialogs/sf-modal-dialog

Keyboard navigation resources
ARIA: Providing Keyboard Navigation for Widgets
w3.org/TR/wai-aria-practices/#kbd_generalnav
Keyboard-navigable JavaScript widgets
developer.mozilla.org/en-US/docs/Web/Accessibility/Keyboard-navigable_JavaScript_widgets
Testing with Assistive Technology: Screen readers
Resources
- Notes on Using ARIA in HTML w3.org/TR/aria-in-html/
- WAI-ARIA 1.0 User Agent Implementation Guide w3.org/WAI/PF/aria-implementation/
- Android Accessibility Testing Checklist developer.android.com/training/accessibility/testing.html
- Verifying App Accessibility on iOS
- iOS Accessibility WWDC 2015 video developer.apple.com/videos/play/wwdc2015-201/
- NVDA nvaccess.org/download/
- AccesSlide - accessible HTML presentation framework github.com/access42/AccesSlide
Workshop time! Meet others & explore together.
Syntax checking: Tenon & aXe
Keyboard
Define 3 keyboard tests before testing a modal.
dequeuniversity.com/library/aria/popups-dialogs/sf-modal-dialog
Screen reader (NVDA, VoiceOver, TalkBack etc)
Define 3 tests before testing a small unit from w3.org/WAI/demos/bad/
Thats all from us!
#A11yTO: Toronto Accessibility & Inclusive Design Meetup
- Aidan Tierney @AidanA11y
- Alicia Jarvis @AJarvis728
- John McNabb @JohnKMcNabb
